/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package simulartiradas;
Este blog está dedicado a la recolección de información relacionada con las nuevas tecnologías ( tecnoloxía xa), especialmente, con las vinculadas a la informática. La idea es centralizar y compartir la información y cada manual o tutorial que voy recolectando para las clases tanto de administración de sistemas como de explotación de sistemas informáticos de modo que estén disponibles para alumnos y resto de interesados. (IES A Carballeira, Ourense)
viernes, 30 de mayo de 2014
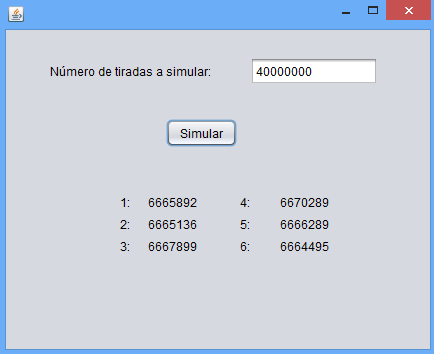
Simular tiradas de un dado
Etiquetas:
DAM,
explicación,
programación
Contar vocales de un cuadro de texto "preparando examen"
package unidad4u352;
public class Vocales {
String cadena;
int vocales[];
public Vocales(String cadena) {
Etiquetas:
DAM,
explicación,
programación
miércoles, 28 de mayo de 2014
Palíndromas en Swing "preparando examen"
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package unidad4palindromas;
/**
*
* @author juan
*/
public class Ventana extends javax.swing.JFrame {
private boolean palindroma(String miCadena){
Etiquetas:
DAM,
explicación,
programación
Cálculo de las potencias de 2 hasta ese número "preparando examen"
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
* Fuente:
* http://garabatoslinux.net/validacion-de-jtextfield-textfield-numerico-binario-o-solo-letras.html
*/
package unidad4u2e19;
import javax.swing.JOptionPane;
/**
*
* @author juan
*/
public class Potencias extends javax.swing.JFrame {
/**
* Creates new form Potencias
Etiquetas:
DAM,
explicación,
programación
Interfaz cálculo DNI sencilla "tipo examen"
En un ejemplo real controlad las pulsaciones para permitir sólo dígitos:
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package dni;
import javax.swing.JOptionPane;
/**
*
* @author juan
*/
public class AplicacionDNI extends javax.swing.JFrame {
public static final String NIF_STRING_ASOCIATION = "TRWAGMYFPDXBNJZSQVHLCKE";
/**
* Devuelve un NIF completo a partir de un DNI. Es decir, añade la letra del NIF
* @param dni dni al que se quiere añadir la letra del NIF
* @return NIF completo.
*/
public static String letraDNI(int dni) {
return String.valueOf(dni) + NIF_STRING_ASOCIATION.charAt(dni % 23);
}
/**
* Creates new form AplicacionDNI
*/
public AplicacionDNI() {
initComponents();
}
Etiquetas:
DAM,
explicación,
programación
viernes, 23 de mayo de 2014
Controles Swing: Botones de radio, casillas verificación, spinner, slider,...
Continuamos viendo el uso de controles Swing en java, para ello hacemos una aplicación muy sencilla que permite modificar el estilo, tamaño y tipo de letra de un área de texto.
La ventana de la aplicación será algo como:
y el código (prestad atención en que alguno de los eventos llaman ya a la función p.e. cambiarTamano pero otros controles tratan el evento directamente,...es lo explicado en clase, todas deberían llamar al método para no estar repitiendo código y tratando lo mismo en veinte sitios ya que dificulta además de la programación el mantenimiento de las aplicaciones):
La ventana de la aplicación será algo como:
y el código (prestad atención en que alguno de los eventos llaman ya a la función p.e. cambiarTamano pero otros controles tratan el evento directamente,...es lo explicado en clase, todas deberían llamar al método para no estar repitiendo código y tratando lo mismo en veinte sitios ya que dificulta además de la programación el mantenimiento de las aplicaciones):
Etiquetas:
DAM,
explicación,
programación
lunes, 12 de mayo de 2014
Agregando botones gridLayout y clase manejador
Agregamos a una ventana una serie de botones cuyo manejador es la clase manejador. La ventana ha sido creada desde netBeans pero el panel es el genérico.
package cuadradosadivina;
import java.awt.GridLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.JButton;
import javax.swing.JOptionPane;
Botón con imagen cambiando color de fondo
package explicacionventana;
import java.awt.Color;
import java.awt.Image;
import javax.swing.Icon;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import java.util.Random;
/**
*
* @author juan
*/
public class Ventana extends javax.swing.JFrame {
/**
* Creates new form Ventana
*/
JButton boton1;
public Ventana() {
initComponents();
Etiquetas:
DAM,
explicación,
programación
viernes, 9 de mayo de 2014
Unidad 4 Ejercicio 8: Usar border layout para cambiar los colores de sus paneles respectivos
Usar border layout para cambiar los colores de sus paneles respectivos:
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package unidad4ejercicio8;
import java.awt.Color;
import java.util.Random;
import javax.swing.JPanel;
/**
*
* @author Juan
*/
Etiquetas:
DAM,
ejercicios,
programación
Unidad 4 Ejercicio 10: Diseño de la apariencia de una calculadora
Diseño provisional de la ventana, iremos añadiendo código a lo largo de la semana:
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package unidad4ejercicio10;
import java.awt.Component;
import java.awt.Font;
/**
*
* @author Juan
*/
public class Calculadora extends javax.swing.JFrame {
Etiquetas:
DAM,
ejercicios,
programación
miércoles, 7 de mayo de 2014
Unidad 4 Ejercicio 5
Repetir el programa anterior, pero utilizando el gestor de diseño GridLayout, definiendo 2 filas y 2 columnas. En la primera fila se incluyen dos JTextField, y en la segunda dos JLabel. Mirar en la ayuda
el método setFont, y la clase Font.
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package unidad4ejercicio5;
import java.awt.Font;
import java.awt.Image;
import java.text.DecimalFormat;
import javax.swing.ImageIcon;
import javax.swing.JOptionPane;
public class VentanaExplica extends javax.swing.JFrame {
/**
* Creates new form VentanaExplica
*/
public VentanaExplica() {
initComponents();
txtEuros.setFont(this.getFuenteLetra());
Etiquetas:
DAM,
ejercicios,
programación
Unidad 4 Ejercicio 4
Hacer un programa que visualice dos campos de texto
(JtextField). En el primer campo se puede teclear un valor numérico en euros,
que será convertido a pesetas en el segundo campo. Si el valor se teclea en el
segundo campo, se convertirá a euros en el primero.
Emplear la clase DecimalFormat para establecer la salida a dos decimales:
Emplear la clase DecimalFormat para establecer la salida a dos decimales:
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package ejercicio4;
import java.text.DecimalFormat;
import javax.swing.JOptionPane;
/**
*
* @author juan
*/
public class Conversion extends javax.swing.JFrame {
/**
* Creates new form Conversion
*/
public Conversion() {
initComponents();
}
/**
* This method is called from within the constructor to initialize the form.
Etiquetas:
DAM,
ejercicios,
programación
lunes, 5 de mayo de 2014
Convertir a Pesetas
Método que permite convertir a pesetas el texto tecleado en un campo de texto (supuestamente en euros llamado txtEuros). Se podría llamar en el caso del evento ActionPerformed y/o KeyReleased:
private void convAPesetas() {
double pesetas,euros;
DecimalFormat formato = new DecimalFormat("######.##");
if (!txtEuros.getText().equals(""))
try {
euros = Double.parseDouble(txtEuros.getText());
pesetas=euros*166.386;
txtPesetas.setText(formato.format(pesetas));
} catch (NumberFormatException e) {
JOptionPane.showMessageDialog(this, "Los datos introducidos no se pueden convertir a moneda", "Error en la conversión", JOptionPane.ERROR_MESSAGE);
txtEuros.setText("");
txtEuros.requestFocus();
}
}
Etiquetas:
DAM,
explicación,
java
sábado, 3 de mayo de 2014
viernes, 2 de mayo de 2014
Pasando de Euros a Pesetas al cambiar pulsaciones sin DocumentListener
En lugar de usar DocumentListener como en la entrada anterior para gestionar los cambios de letras en un cuadro de texto, en esta ocasión se emplea KeyReleased para detectar los cambios acaecidos en el contenido de los cuadros de texto:
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package explicaciones;
import javax.swing.JOptionPane;
/**
*
* @author juan
*/
public class ventanaboton2 extends javax.swing.JFrame {
Etiquetas:
DAM,
ejercicios,
explicación
Explicando DocumentListener
Si queremos controlar los cambios en el contenido de un cuadro de texto podemos emplear el evento DocumentListener -que no está contemplado en Netbeans por ejemplo- en el siguiente ejemplo se crea una clase con un par debotones y cuadros de texto.
Tras ir añadiendo botones durante la explicación, al final cualquier cambio en un cuadro de texto cambia el contenido en el cuadro de texto del otro lado. (para que no comience a realizar cambios sucesivos en los dos lados empleamos una propiedad que nos diga si se está convirtiendo ya un tipo de dato a otro (sino las operaciones podrían ser infinitas ya que los datos que mostramos no son divisiones exactas).
Tras ir añadiendo botones durante la explicación, al final cualquier cambio en un cuadro de texto cambia el contenido en el cuadro de texto del otro lado. (para que no comience a realizar cambios sucesivos en los dos lados empleamos una propiedad que nos diga si se está convirtiendo ya un tipo de dato a otro (sino las operaciones podrían ser infinitas ya que los datos que mostramos no son divisiones exactas).
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
package explicaciones;
import java.awt.Event;
import java.awt.event.ActionEvent;
import javax.swing.JOptionPane;
import javax.swing.JTextField;
import javax.swing.event.DocumentEvent;
import javax.swing.event.DocumentListener;
/**
*
* @author juan
*/
public class VentBotonesLabel extends javax.swing.JFrame {
private boolean cambiando;
/**
Etiquetas:
DAM,
explicación,
programación
Suscribirse a:
Comentarios (Atom)